아이슈타인이 만들었다는 문제를 생각해본다.
1 5채의 각각 다른 색깔의 집이 있다.
[5채라는 집이 각각 다른 색으로 되어있다라는 정의가 있다.. 5가지 색이 다른 5채의 집 확률로 치자면 1집당 5가지의 색을 대입해야한다. 여기서 집의 색이 어떤색인지에 대한 정의가 나와 있지않은 초기 정보를 얻는다. 5 가지의 색과 5채의 집]
2 각 집에는 각각 다른 국적의 사람이 있다.
[각각 색이 다른 5체의 집에 각각 다른 국적의 사람이 있다라는 정의가 내려진다.. 5가지의 색과 5채의 집 5명의 외국인]
3 각 집 주인들은 각각 다른 종류의 음료수를 마신다.
[5명의 외국인들은 5가지의 음료수를 마신다. 여기선 1명이 5가지의 음료수중에 한가지 음료수만을 마신다라는 논리가 온다.]
4 각 집 주인들은 각각 다른 종류의 담배를 피고 다른 종류의 애완동물을 기른다.
[5명의 외국인들은 5가지의 상표의 담배를 피우고 5종류의 애완동물을 기른다. 여기서 5명의 외국인과 5가지의 다른상표의 담배 5종류의 애완동물을 키운다.]
여기서 우리는 하나의 구조를 내린다. 5가지의 색의 집, 5명의 외국인 5가지의 음료와 상표가다른 5종류의 담배, 애완동물의 5가지 종류
이는 하나의 그림을 그리며 그 그림에 모든것이 담겨있다 생각한다.. 5가지의 색이 있는 5채의 집이 있고 5명의 외국인 5가지 음료 5가지 담배 5종류의 애완동물
이제 힌트가 나완다.
5 영국인은 빨간색 집에 산다.
[5명의의 외국인 중에 한명인 영국인과 다섯 가지 색의 집중에 하나인 빨간색의 집이라는 정보로 5명의 외국인과 5가지색의집이라는 구조에 끼워 넣어 외국인의 종류로 영국인이라는 인종과 색깔이 있는집의 색깔로 빨간 색이 정착된다.]
6 스웨덴인은 개를 기른다.
[5명의 외국인중에 스웨덴이 나왔다.. 이로써 영국인과 스웨덴이 나왔으며 애완동물로 개가 나왔다. 집은 빨간색 집, 외국인은 영국인,스웨덴 애완동물은 개]
7 덴마크인은 홍차를 마신다.
[5명의 외국인중 영국인,스웨덴,이번엔 덴마크가 나왔다. 그리고 5가지의 음료수중 하나인 홍차가 나왔다. 집은 빨간색, 외국인은 영국인,스웨덴, 덴마크 애완동물은 개, 음료수는 홍차]
8 녹색 집은 흰색 집 왼쪽에 위치해 있다.
[5가지색의 집으로 빨간색이후로 녹색집과 흰색집이 나왔다. 집은 빨간색,녹색,흰색, 외국인은 영국,스웨덴,덴마크 애완동물은 개 음료수는 홍차]
9 녹색 집 사람은 커피를 마신다.
[집의 색은 앞에서 나온색이지만 음료수는 처음나온 커피이다. 그리인해 집은 빨간색, 녹색, 흰색 외국인은 영국, 스웨덴,덴마크 애완동물은 개 음료수는 홍차,커피]
10 플몰 담배를 피우는 사람은 새를 기른다.
[5가지 종류의 담배중 하나인 플몰이 나왔으며 애완동물인 새도 나왔다. 집은 빨간색, 녹색, 흰색 외국인은 영국, 스웨덴,덴마크 애완동물은 개,새 음료수는 홍차,커피 담배는 플몰 ]
11 노란색 집 사람은 던힐 담배를 피운다.
[5가지 색의 집으로 빨강,녹색,흰색 그리고 노란색이 나왔고 5가지종류의 담배중 플몰 그리고 던힐이 나왔다.집은 빨간색, 녹색, 흰색, 노란색 외국인은 영국, 스웨덴,덴마크 애완동물은 개,새 음료수는 홍차,커피 담배는 플몰, 던힐]
12 한가운데 사는 사람은 우유를 마신다.
[5가지 음료중 홍차,커피 그리고 우유가 나왔다.집은 빨간색, 녹색, 흰색, 노란색 외국인은 영국, 스웨덴,덴마크 애완동물은 개,새 음료수는 홍차,커피,우유 담배는 플몰, 던힐]
13 노르웨이 인은 첫 번째 집에 산다.
[5명의 외국인 영국,스웨덴,덴마크 그리고 노르웨이가 나왔다. 집은 빨간색, 녹색, 흰색, 노란색 외국인은 영국, 스웨덴,덴마크,노르웨이 애완동물은 개,새 음료수는 홍차,커피,우유 담배는 플몰, 던힐]
14 블랜드 담배를 피우는 사람은 고양이를 키우는 사람 옆집에 산다.
[5가지의 담배중 플몰,던힐 그리고 블랜드가 나왔고 5종류의 애완동물중 개, 새 그리고 고양이가 나왔다. 집은 빨간색, 녹색, 흰색, 노란색 외국인은 영국, 스웨덴,덴마크,노르웨이 애완동물은 개,새,고양이 음료수는 홍차,커피,우유 담배는 플몰, 던힐,블랜드]
15 말을 기르는 사람은 던힐 담배를 피우는 사람 옆집에 산다.
[5종류의 애완동물로 개,새,고양이 그리고 말이 나왔으며 앞에서 던힐이 나왔다.집은 빨간색, 녹색, 흰색, 노란색 외국인은 영국, 스웨덴,덴마크,노르웨이 애완동물은 개,새,고양이,말 음료수는 홍차,커피,우유 담배는 플몰, 던 힐,블랜드]
16 블루매스터 담배를 피우는 사람은 맥주를 마신다.
[5종류의 담배중 플몰,던힐,블랜드 그리고 블루매스터가 나왔으며 음료로 홍차,커피,우유 그리고 맥주가 나왔다.집은 빨간색, 녹색, 흰색, 노란색 외국인은 영국, 스웨덴,덴마크,노르웨이 애완동물은 개,새,고양이,말 음료수 는 홍차,커피,우유,맥주 담배는 플몰, 던힐,블랜드,블루매스터]
17 독일인은 프린스 담배를 피운다.
[5명의 외국인중 영국,스웨덴,덴마크,노르웨이 그리고 마지막 한명인 독일인이 나왔으며 5가지종류의 담배 플몰,던힐,블랜드,블루매스터 그리고 마지막 프린스가 나왔다. 집은 빨간색, 녹색, 흰색, 노란색 외국인은 영국, 스 웨덴,덴마크,노르웨이,독일 애완동물은 개,새,고양이,말 음료수는 홍차,커피,우유,맥주 담배는 플몰, 던힐,블랜드,블루매스터,프린스]
18 노르웨이인은 파란색 집 옆집에 산다.
[외국인은 모두 나왔고 5가지색의 집중빨강,녹색,흰색,노란색 그리고 마지막 파란색이 나왔다. 집은 빨간색, 녹색, 흰색, 노란색,파란색 외국인은 영국, 스웨덴,덴마크,노르웨이,독일 애완동물은 개,새,고양이,말 음료수는 홍 차,커피,우유,맥주 담배는 플몰, 던힐,블랜드,블루매스터,프린스]
19 블랜드 담배를 피는 사람은 물을 마시는 사람 옆집에 산다.
[5가지종류의 담배는 모두 나왔으며 다섯종류의 음료인 홍차,커피,우유,맥주 그리고 마지막 물이 나왔다. 집은 빨간색, 녹색, 흰색, 노란색,파란색 외국인은 영국, 스웨덴,덴마크,노르웨이,독일 애완동물은 개,새,고양이,말 음료수는 홍차,커피,우유,맥주,물 담배는 플몰, 던힐,블랜드,블루매스터,프린스
문제에 제시된힌트로 5가지 색의 집으로 빨간, 녹색, 흰색, 노란색, 파란색
5명의 외국인으로 영국, 스웨덴, 덴마크, 노르웨이, 독일
5종류의 애완동물로 개, 새, 고양이, 말
5종류의 음료수로 홍차, 커피, 우유, 맥주, 물
5종류의 담배로 플몰, 던힐, 블랜드, 블루매스터, 프린스라는것을 정보를 얻을수 있었다. 그럼 문제는 무엇인가?
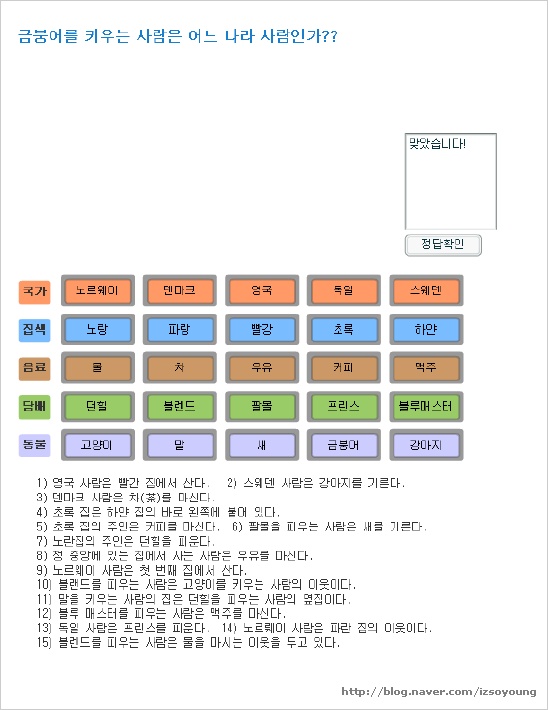
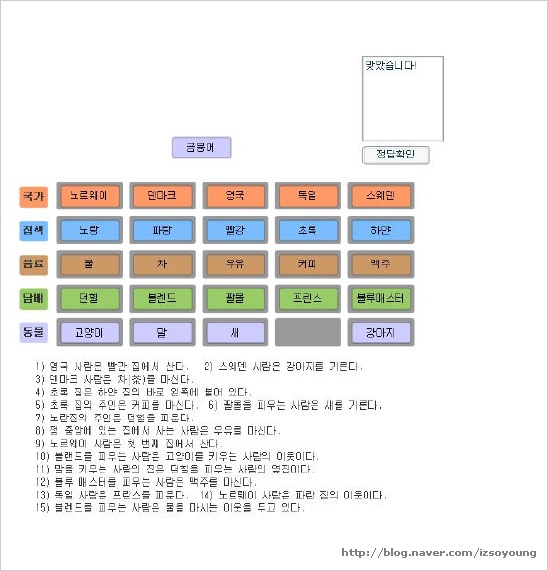
금붕어를 기르는 사람은 누구일까요?
금붕어를 기르는 사람은 누구인가라.. 그럼 영국,스웨덴 덴마크,노르웨이, 독일 이 5명의 외국인들중 어떤 사람이 금붕어를 키우는가?
문제를 풀어보기 위해 다시 한번 설명문을 보고 문제를 보자.
5채의 각각 다른색의 집이 있고 그 집엔 각각 다른 국적의 외국인이 살고 있으며 그 각각의 외국인들은 각각 다른 음료수를 마시고 각각 다른 종류의 담배를 피우며 각각 다른 종류의 애완동물을 키운다라고 했다..
그리고 힌트로 나온 다른색의 집, 다른 국적의 외국인, 다른 종류의 애완동물, 다른종류의 음료수, 다른 종류의 담배를 보여줬다..
색깔은 모두 5가지가 다나왔다.
국적 또한 다섯이며,
음료또한 다섯이고,
담배 또한 5 다섯가지이다.
그런데 애완동물은 넷뿐이다..
당연히 문제가 애완동물인 금붕어을 키우는 사람은 누구인가라고 했으니 애완동물의 하나로 금붕어를 뺀 애완동물 넷을 보여주는 것이 당연하다.
그럼 완성된 정보를 정리해보자.
5가지 색의 집으로 빨간, 녹색, 흰색, 노란색, 파란색
5명의 외국인으로 영국, 스웨덴, 덴마크, 노르웨이, 독일
5종류의 애완동물로 개, 새, 고양이, 말, 금붕어
5종류의 음료수로 홍차, 커피, 우유, 맥주, 물
5종류의 담배로 플몰, 던힐, 블랜드, 블루매스터, 프린스
문제의 핵심 영국, 스웨덴, 덴마크,노르웨이, 독일 인중 금붕어를 키우는 사람은 누구인가?
제시된 힌트를 무작정 대입하지 말고 조금만 생각해 보자.. 가장 확실한 정보를 보자. 스웨덴인은 개를 기른다라는 확실한 정보가 나왔다. 그런데 어떤 외국인이 어떤 애완동물을 키우는지에 대해선 알려주지 않았다.
그러니 다른 정확한 힌트를 보자. 가운데 있는 사람은 우유를 마시고 첫번째 있는 사람은 노르웨이인다. 노르웨이인은 파란색 집 옆집에 산다. 그럼 노르웨이인은 파란색 집에 살지 않는다라는 확실한 정보가 나왔다. 그리고 다음 힌트로 녹색 집은 흰색 집 왼쪽에 위치해 있다인데 그럼 녹색집의 오른쪽에 흰색집이 있어야한다. 그럼 노르웨이인은 첫번째 집이니 노르웨이인이 녹색집이라고 했을때 왼쪽에 흰색집이 있어야한다. 그런데 노르웨이집이 첫번째 집인데 노르웨이집 옆에 파란색집이 있는것은 파란색집이 오른쪽에 있어야 하므로 노르웨이집이 첫번째 집이라 할수 없다. 그리하여 노르웨이집을 왼쪽으로 규정지어야한다. 그렇게 해서 노르웨이인집 오른쪽에 파랑색집이 들어가고 그 오른쪽에 녹색 그 오른족에 흰색이 들어간다.한가운데 사람은 우유를 마신다.그리고 녹색집사람은 커피를 마신다. 각각 5채의 다른색의 집이 있다는 5채라는 한정된 정의가 있으므로 순서적 구조가 나온다. 첫번째는 노르웨이인집 두번째는 파랑색집, 그리고 녹색이 되어야한다. 그러면 5채의 집중 중간인 세번째집이 녹색이 되어야 하는데 중앙에 있는 집은 우유를 마시나 녹색집은 커피를 마신다. 그러므로 녹색집이 중앙일수 없다. 그러면 중앙에 있는 집은 파란색 집도 아니고 녹색 집이 될수 없으며 녹색집의 오른쪽은 흰색이므로 중앙에 올수 없다. 그리하여 중앙은 그저 우유를 마시는 집으로 놓고 우유를 마시는 집 오른쪽을 녹색집으로 하고 그 오른쪽을 흰색집으로 한다. 그럼 집의 구조가 얼추 들어난다. 노르웨이집 오른쪽에 파란색집이고 파란색잽 오른쪽엔 우유를 마시는 집 그 오른쪽엔 커피를 마시는 녹색집이고 녹색집 오른쪽에 흰색집이다. 그리고 다음 힌트로 영국인은 빨강색 집에 산다.. 노르웨인은 첫번째 집에 살지만 집의 색은 모른다. 그엽은 파랑색이고 그 옆은 우유마시는 집 그옆은 녹색 그옆은 흰색이다. 색은 가지가 나왔지만 영국은 빨강색에 산다이니 첫번째 집의 색은 몰라도 국적은 알고 있으니 첫번째집은 아니다. 색이 정해져 있는 집은 파랑,녹색,흰색인데 정해져 있지 않은 곳은 노르웨이인,우유마시는 집이다. 국적은 영국이니 첫번째집은 아니며 빨간색에 산다고 했으니 이미 색이 나온집이 아닌 우유마시는 집이 영국인의 집이며 그 집은 빨간색 집이 된다. 노르웨이인집, 파랑,우유를 마시는 영국인이 사는 빨간색집,커피를 마시는 녹색집 ,흰색집으로 점점 정답에 가까워 온다.그럼 다음 힌트로 노란색 집주인은 던힐을 피우는데 집의 색은 4가지가 정해 졌으니 나머지 하나인 노란색은 집색이 없는 첫번째 노르웨인 집이 되며 그 노란색집에 사는 노르웨이인이 던힐을 피운다. 다음 힌트로 말을 키우는 사람의 집은 던힐을 피우는 사람의 옆집이다이니 첫번째 노란색집에서 던힐을 피우는 노르웨이인의 옆집인 파랑색집이 말을 키우게 된다.
이제 부터가 남아있는 힌트들을 조합해서 분리하는 작업이 된다. 우선 블루 매스터를 피우는 사람은 맥주를 마신다. 담배를 피우는 이는 첫번째 노르웨이 인으로 던힐을 피우니까 블루 매스터를 피우는 이가 될수 없다. 그리고 음료에서 세번째 영국의 빨간집은 우유를 마시고 네번째 초록색집은 커피를 마시니 될수 없다. 그러면 남은 두번재 파랑색집과 다섯번째 희색집중 하나이다. 그런데 여기서 덴마크인은 홍차를 마신다.라는 힌트가 나온다. 홍차를 마실수 있는 집은 첫번째는 노르웨이인이고 세번째는 우유를 마시고 네번찌는 커피를 마시니 남은 두번재 다섯번째 이다. 이로서 두번째와 다섯번째에 블루매스터를 피우며 맥주를 마시는 이와 홍차를 마시는 덴마크인이 들어가야하는데 블랜드 담배를 피는 사람은 물을 마시는 사람 옆집에 산다라는 힌트로 순서를 조합해서 분리해낼수 잇다. 우선 물을 마시는 사람의 옆집을 찾아 보자 중앙인 세번째집은 우유를 마시고 네번째 녹색집은 커피를 마신다. 그러면 이웃이 되려면 첫번째 노란색집의 던힐을 피우는 노르웨이인집이 될수 있는데 두번째 던힐을 피우는 이웃있는 말을 키우는 파랑색집엔 어떤 음료를 마실 지 모르기 때문이다. 다음으로 두번째집인 말을 키운는 파란색 집이 될수 있는데 오른쪽 중앙 집은 우유를 마시지만 왼쪽의 노르웨인집은 무엇을 마시는지는 모른다 그러니 노르웨이인이 물을 마실 가능성을 생각해서 두번째 파란색 집이 될수 있고 다음으로 음료가 물일 가능성이 있는 집인 5번째흰색집의 옆인 초록색 커피를 마시는 집이 될수 있다. 여기서 덴마크 사람은 차를 마신다를 보아야한다. 첫번째는 노르웨이인이고 세번째는 영국인 이고 네번째는 커피이다 그러므로 덴마크사람이 사는 집은 두번째 파랑색과 다섯번째 흰색이 되는데 덴마크사람이 다섯번째 흰색집에 산다면 음료로 차를 마시게 된다. 그러면 블루매스터를 피우는 사람이 맥주를 마시기에 음료를 알수 없는 곳인 첫번째 노르웨인인과 두번째 파란색 집이 되지만 첫번째 노르웨인은 던힐을 피우므로 파란색집 사람이 블루매스터를 피우며 맥주를 마시게 된다. 하지만 이렇게 될경우 물은 노르웨이인이 되는데 블랜드를 피우는 사람은 물을 마시는 이웃을 두고 있다라는 힌트로 왼쪽의 첫번째 물을 마시는 노르웨이인의 이웃은 오른쪽 파란집이므로 파란집사람은 블랜드를 피워야 하지만 두번째 집은 이미 블루매스터를 피우고 있으므로 아무것도 가능해지는 것이 없다.. 그러면
다시 돌아가서 홍차를 마시는 덴마크인을 두번째 파란집에 두어 보자 왼쪽 첫번째 집인 던힐을 피우는 노란색집의 노르웨이인 그 오른쪽에 말을 키우며 홍차를 마시는 파란색집의 덴마크인 그리고 오른쪽으로 우유를 마시는 중앙 빨간색 집의 영국인 오른쪽으로 커피를 마시는 초록색집이고 오른쪽에 흰색집이 있는데 블루매스터를 피우는 사람은 맥주를 마신다의 힌트를 끼워넣으면 노르웨이인은 던힐을 피우는 안되고 두번째는 홍차,세번째는 우유, 네번째는 커피가 있으니 다섯번째 흰색집으로 맥주를 마셔야 하며 블루매스터도 피워야한다. 그리고 블랜드 담배를 피는 사람은 물을 마시는 사람 옆집에 산다.를 이용해 음료가 정해 지지 않은 사람은 노르웨이인이니 음료인 물은 노르웨이인 마시고 노르웨이인의 이웃은 오른쪽 파란색집 차를 마시는 덴마크인뿐이니 덴마크인이 블루매스터를 피운다. 다음 힌트 독일인은 프린스 담배를 피운다. 여기선 국가를 보자 첫번째가 노르웨이인이고 두번째가 차를 마시는 덴마크인 세번째가 빨간색집에 사는 영국인이다. 그럼 독일인은 네번째 커피를 마시는 녹색집이거나 맥주를 마시는 흰색집이지만 흰색집은 블루매스터를 피우며 맥주를 마시기에 프린스를 피우는 독일인은 네번째 녹색집에 있어야 한다. 다음 힌트로 스웨덴인은 개를 기른다. 남아있는 국가는 다섯번째 이므로 스웨덴인은 다섯번재 흰색집에 살아야한다. 그리고 스웨덴인이 사는 흰색집엔 개를 기른다. 다음 힌트로 플몰 담배를 피우는 사람은 새를 기른다. 인데 담배의 종류가 정해져 있지 않은 집은 중앙에 유우를 마시며 빨간색집에 사는 영국인뿐이므로 영국인이 플몰을 피우고 새도 기른다. 마지막 힌트로 블랜드 담배를 피우는 사람은 고양이를 키우는 사람 옆집에 산다. 인데 블랜드를 피우는 사람은 왼쪽에서 두번째 던힐을 피우는 노르웨이인의 옆집에서 말을 키우며 파랑색집에서 차를 마시는 덴마크인인데 그의 오른쪽 옆집엔 애완동물은 팔몰을 피우며 새를 기를는 영국인 뿐이다. 그리고 그의 왼쪽 옆집인 노르웨이인은 아직 키우는 애완동물이 없으므로 노르웨이인의 애완동물은 고양이가 된다. 그럼 정리해 보자
우선 노르웨이인은 첫번째집에 사는데 그집은 노랑색이고 던힐을 피우고 물을 마시며 고양이를 키운다. 노르웨이인의 이웃인 오른쪽 파란색집으 덴마크인은 차를 마시고 말을 키우며 블랜드를 피운다. 그 오른쪽 집인 중앙의 유우를 마시는 영국인은 빨간색집에서 플몰을 피우며 새를 키운다. 그 오른쪽엔 녹색집엔 커피를 마시는 독일인이 프린스를 피운다. 그리고 녹색집오른쪽의 흰색집엔 스웨덴인이 개를 키우며 블루매스터에 맥주를 마신다.
색깔은 노란,파란,빨강,녹색,흰색들어 갔고 국적은 노르웨이, 덴마크,영국,독일,스웨덴 음료는 물,차,우유,커피,맥주 담배는 던힐블랜드,플몰,프린스,블루매스터 동물로 고양이, 말, 새, 강아지가 들어갔다.
근데 왜 금붕어는 안넣는가라는 비판을 하는 이들이 있을 것이다. 금붕어가 힌트에 들어가지 않는것은 당연하다. 왜냐 문제가 금붕어는 누가 키우는가이니까? 금붕어를 빼고 힌트에 애완동물이 정해져 있지 않는 독일인이 금붕어를 키우는것이 아니냐? 왜 그런 생각을 못하겠는가? 당연히 각각 국적이 다른 다섯명은 각각 종류가 다른 애완동물을 키운다라고 명시되어 있다. 그러니 아직 힌트에서 마지막 빈칸으로 남아있는 독일인의 애완동물은 금붕어가 되어야한다라는 이런 생각들 말이다. 맞는 말이다..
그런데 이런 생각또 해보아야한다. 문제를 다른 면에서 생각해 보자
우선 대전제 금붕어를 키우는 사람은 누구인가? 영국,덴마크,노르웨이,스웨덴은 될수 없다. 이미 한종류의 애완동물을 키우고 있으니 그럼 독일인이네..
다음의 전재를 보고 생각하자 국적이 다른 5명의 사람이 5종류의 애완동물을 키운다. 이해가 될지 모르겠다. 우선 확실한 힌트와 답의 연결선은 짜여졌다. 남아있는 것은 독일인의 애완동물뿐이다.
금붕어를 키우는 사람?
독일인의 5종류중 1종류 애완동물?
독일은 금붕어를 키울수 있다. 하지만 아닐수도 있다..
5명의 외국인이 키우는 5종류의 애완동물이라는 구조 여기에 문제가 있다. 구조상으로 보면 주어진 문제의 힌트엔 5명의 외국인이 나오고 4가지 종류의 애완동물만이 나온다. 여기서 패러독스가 생긴다.. 우선 문제라는 패로독스이다. 문제는 풀어야 한다는 Complex가 들어있다. 그럼 문제의 Complex를 인정하며 문제를 풀어보면 힌트엔 5명의 외국인이 나왔으니 5명의 외국인들중 한명은 금붕어를 키운다 Complex를 갖게 된다.. 정보는 5종류의 애완동물중 4가지만을 보여주었다. 문제로 금붕어를 키운다라는 명제가 나왔고 앞에서 나온 5종류의 애완동물을 키운다라는 명제도 나왔으니 4가지의 애완동물에서 금붕어를 끼워넣으니 5종류의 애완동물이 되버렸다.
5가지 색의 집으로 빨간, 녹색, 흰색, 노란색, 파란색
5명의 외국인으로 영국, 스웨덴, 덴마크, 노르웨이, 독일
5종류의 애완동물로 개, 새, 고양이, 말, 금붕어
5종류의 음료수로 홍차, 커피, 우유, 맥주, 물
5종류의 담배로 플몰, 던힐, 블랜드, 블루매스터, 프린스
패러독스는 5종류의 애완동물을 키운다에 있다.. 5종류의 애완동물을 키우는데 개,새,고양이,말은 힌트에 나왔지만 금붕어는 힌트에 나오지 않고 문제로 나오자 5종류의 애완동물에 끼워넣고 완성된 힌트를 만들어 버렸다
그럼 5명의 외국인중에 독일인만 애완동물이 없으니 남아있는 금붕어를 키우는 이는 독일인일것이라는 완성의 Complex가 이루어진다.
정당한 비판인가 치기의 비판인가?
완성의 Complex를 이루려는것이 98%의 인간이다..
문제의 완성의 문제를 제기하는이가 2%이며 답의 완성을 제기하는이가 98%이다.
문제에 문제를 제기할수 있는 이는 이미 답은 절대적 답이 될수없다라는 과학의 Complexline을 넘을수 있는 자다.