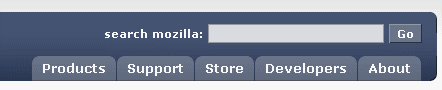
참고: http://www.alistapart.com/articles/slidingdoors
Web Standard에 기반한 CSS를 사용한 Tab 구현시
Tab 모서리를 라운드 처리하는 방법
겹치는 2개의 background image를 사용한다.
이 때 2개의 background 를 사용하기 위해
element 2개가 필요한데
tab을 표현하는 경우 <li> 와 <a> 를 활용한다.
(적절히 활용할 것이 무엇인지 경우에 따라 다를 수 있다.)
선행하는 <li>에 아래로 깔리는 이미지를
뒤따르는 <a>에 위에 덮히는 이미지를
background 로 잡아준다.
아래로 깔리는 이미지는 크기를 넉넉히 잡고
위로 덮히는 이미지는 크기를 최소화 한다.
자세한 구현 방법은 위 출처 참고

'AllAcc?ess' 카테고리의 다른 글
| 이 외국 사이트는 무엇일까? 티스토리메인페이지를 iframe으로 걸고 있다.. (0) | 2007.03.08 |
|---|---|
| IE7과 IE6,FireFox의 차이로 인해 벌어지는 Tistory script 오류[이것 때문에 오늘도 밤새나..] (0) | 2007.02.28 |
| CSS 박스(box) 모델 (0) | 2007.02.26 |
| layout에 관한 고민 그건 position (0) | 2007.02.10 |
| Flash [No.01] 모양트윈 (0) | 2007.02.10 |
