우리 인류 이전에 세계를 지배했던 종족이 다름 아닌 파충류였기 때문일까?
세상에는 많은 용에 관한 전설이 있다.
디워에도 나오는 한국의 이무기 설화부터 해서
서양의 드래곤, 인도의 나가, 그리고 여러 신화에 단골 손님으로 등장하는 여러 거대뱀 들까지.
엄밀히 따져 이들 모두를 '용'이라는 같은 범주 안에 넣기에는 조금 무리가 있지만,
오늘 이 포스트에서는 용의 정의를 '뱀도 아니고 구렁이도 아닌 것이 덩치는 무지막지하게 크고 인간을 능가하는 힘과 신통력을 발휘하는 돌연변이 파충류'라고 정의하고 이야기를 시작하도록 하자.
세계의 용에는 어떤 것들이 있으며 각각의 특징은 무엇일까?
중국의 용
세계에서 용을 가장 좋아하는 민족을 꼽으라면 단연 중국의 한족일 것이다.
그들은 자신들의 상징을 용으로 내세우며, 자신들을 용의 후예라 주장한다.
그만큼 중국에는 용의 종류도 다양하고, 용에 얽힌 설화나 신화도 많다.
중국 용은 말의 머리에 소의 귀와 사슴의 뿔, 악마의 눈에 뱀의 몸, 호랑이의 발에 독수리의 발톱, 잉어의 비늘에 사자의 꼬리 등 9가지 동물의 형상을 지닌 존재로 묘사된다.(전승에 따라 조금씩 다르다.)
용의 종류에는 크게 하늘 위에 기거하며 비구름을 몰고 다니는 것과 호수나 바다 등에 살며 인간의 제액을 관장하거나 수호신 역할을 맡는 것이 있는데, 둘 모두가 수신(水神)의 개념을 내포하고 있다.
일설에는 용과 학이 하늘에서 맺어져 봉황이 탄생하였고, 용과 말이 땅에서 맺어져 기린이 탄생하였다고 하는 것으로 보아, 중국의 용은 이 종족 저 종족 가리지 않고 건드리는 난봉꾼인 것 같다. 오죽하면
《회남자 淮南子》에서는, “깃털과 털, 비늘과 딱딱한 껍질을 가진 모든 것은 모두 용을 조상으로 하고 있다.” 라고 기록하고 있겠는가.
신화 속 중국 민족의 시조인 신농씨 역시 용의 후예로 묘사된다.
중국 신화 속 가장 유명한 용은 황제 헌원이 부리던 '응룡'이다. 치우(치우천왕)와 탁록에서 격돌한 헌원은 치우가 안개 도술을 이용해 자신들의 시야를 가로막자 물을 모아 비를 내리는 능력이 있는 응룡을 불러 치우의 도술에 대항하게 했다. 그러나 응룡은 치우군의 휘하에 있는 삼사 중 하나인 우사(비의 신)에게 당해 패하고 말았다. 비록 우사에게 패해 있는 이미지 없는 이미지 다 구긴 응룡이었지만, 사기에 의하면 훗날 황제의 군대에 패해 하늘로 도망간 치우를 붙잡아 오는 것이 이 응룡이다.
용의 종류에는 색으로 분류했을 때 백룡, 청룡, 황룡, 흑룡, 적룡으로 구분되고, 능력으로 분류하면 수룡, 화룡, 석룡, 뇌룡, 명룡이 있으며, 태생에 따라 잉어가 변해서 된 어룡과 밤이 변해서 된 사룡이 있다. 또한 단순한 명칭으로 교룡, 회룡, 이룡, 규룡, 응룡, 반룡, 잠룡, 촉룡, 저파룡 등이 있다.
중국 용의 기원은 정확히 알 수 없지만, 신화 초기에 등장하는 여와나 복희가 반은 인간, 반은 뱀의 모습을 하고 있는 것으로 보아, 거기서 유래하지 않았나 한다.
한국의 용
한국의 용은 형태상에서는 크게 중국과 다르지 않다.
긴 뱀의 형상에 비구름을 몰고 다니는 수신의 이미지를 가진 한국의 용은 중국의 그것과 흡사하다.
때문에 일반적으로 사람들은 용의 원조는 중국이며 한국은 그 영향을 받아 용에 대한 이미지가 형성됐다고 생각한다.
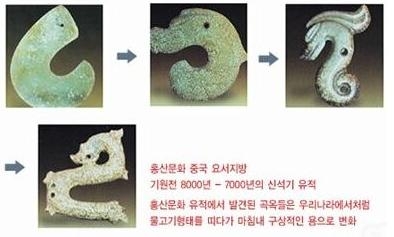
그러나 최근 그렇지가 않음이 드러났다. 얼마 전, 중국 요서 지방에 고대 환웅이 건국한 신시로 추정되는 '홍산문화' 유적이 발굴되었는데, 거기에서 출토된 유물 중에 '곡옥'이라는 용 모양의 옥 장식품이 나온 것이다.
홍산 문화 유적은 기원전 8000년~7000년으로 추정되는 초고대 문명이다.
이런 문명에서 용 모양의 장식품이 출토됐다는 것은 우리 민족이 옛날부터, 최소한 중국이 말하는 신화시대(기원전 3000여년~)보다 훨씬 이전부터 용을 숭상했다는 뜻이다.
게다가 용의 순수 우리말 발음은 '미르'이다. 이는 물의 옛 고어인 '미리'와 발음이 비슷하다. 이러한 사실은 수신으로서의 용의 개념도 중국보다 우리나라가 먼저 만들었을 가능성을 시사해준다.
그렇다고 용을 우리 민족만의 영물로 보기에는 조금 무리가 있다. 그보다는 용이 동북아 공통의 문화 코드라고 이해하는 것이 옳을 것이다.
한국 용의 특징은 무엇보다 그 이무기 설화에서 찾을 수 있다.
중국의 용은 전신이 뱀뿐 아니라 잉어, 메기 등 다양하며, 그들 생물이 오랜 고행을 쌓아 승천한 종합적인 영물인 데에 반해 한국에서는 유독 <이무기→용>이라는 공식이 보편화되었다.
영화 디워에도 나오는, 천년간 덕행을 쌓아 여의주를 물고 승천하는 용의 모습은 우리나라에서 강하게 형성된 이미지이다.
또한 우리나라의 용은 호국용으로서의 성격이 강하다. 문무왕의 사후 그를 바다에 장사지내 동해의 수호룡이 되었다는 전설이나, 불법을 수호하는 용의 전설 등은 호국 사상과 상무 정신이 강한 우리나라에서 형성된 독특한 용의 특징이라 할 수 있다.
우리나라의 유명한 용 이야기로는 '독각룡 설화'가 있다. 독각룡은 동해 용왕의 셋째 아들로 늘 제멋대로의 성격을 가지고 있었다. 어느날 옥황상제가 그에게 인간 세계에 비를 내리라는 명령을 내리자, 그는 귀찮은 마음에 지상에 폭우를 퍼부어 엄청난 재난을 안겨주었다. 대노한 옥황상제에 의해 그는 백두산 천지 부근에 귀양을 가게 되었고, 거기서도 말썽을 피워 천지 물을 넘치게 만들었다. 결국 독각룡은 수주라는 이름의 소년 용사에게 붙잡혀 죽고 만다.
한국만의 독특한 용으로는 신라의 건국 신화에 나오는 계룡, 그리고 이시미, 꽝철이, 영노, 비비 등이 있다.
한 눈에 우리나라의 용과 중국 용을 구분하는 방법은 발톱이다. 중국의 용은 발톱이 5개이고 한국의 용은 4개이므로 쉽게 구분 지을 수 있을 것이다.
일본의 야마타노오로치
일본 역시 용에 대한 개념을 가지고 있다.
그러나 일본에서 용보다 유명한 존재는 머리가 8개 달린 뱀인 야마타노오로치이다.
야마타노오로치는 일본의 가장 오래된 고서적인 고지키(古事記)에 나오는 괴물로, 그 이름 자체가 8개의 머리를 가진 큰 뱀(八岐大蛇)라는 뜻이다.
고지키의 묘사에 따르면 야마타노오로치는 8개의 머리와 8개의 꼬리를 지녔으며 8개의 산과 8개의 계곡을 넘을 정도의 큰 몸을 지녔다고 한다. 그는 비구름을 몰고 다녔으며, 어둠 속에서 빛나는 16개의 붉은 눈을 가지고 있었다. 그의 등에는 이끼, 노송, 삼나무등이 자랄 정도로 거대했다.
폭풍의 신인 스사노오 미코토가 천상계에서 추방당해 토리가미의 히노카와를 여행할 때의 일이다. 한 강의 상류에서 그는 울고있는 노부부와 딸을 발견하고 연유를 묻는다. 노부부는 대답하길 "우리에겐 8명의 딸이 있었는데, 8개의 갈퀴를 가진 뱀이 해마다 찾아와 한명씩 아이를 잡아먹었습니다. 이제는 한명밖에 남지 않았는데, 이제 그 뱀이 다가올 시기가 다가와 울고 있었습니다."라고 하였다.
스사노오는 쿠시나다히메라 불리는 그 딸에게 첫눈에 반해 그 뱀-야마타노오로치-의 퇴치를 자처한다. 그는 쿠시나다히메를 빗으로 변하게 하여 머리에 꽂은 뒤, 8개의 단에 8번 정제한 술을 8개의 항아리에 담아 야마타노오로치를 기다린다. 이윽고 야마타노오로치가 나타나 8개의 항아리에 8개의 머리를 박아 술을 마시고는 뻗자, 스사노오는 잽싸게 야마타노오로치를 처치하였다. 그때 그의 꼬리에서 나온 검이 '청총운검'. 초치검, 혹은 쿠사나기의 검이라 불리며 훗날 일본의 3종 신기 중 하나가 된다.
일본에서 야마타노오로치의 인기는 용의 그것을 가뿐히 넘는다. 현재도 야마타노오로치의 이야기는 각종 게임과 만화에 각색되어 활용되고 있다.
서양의 드래곤
서양의 드래곤은 근본적으로 동양과는 개념 자체가 틀리다.
동양의 용은 군주의 위엄과 권능, 혹은 하늘의 대리자로서 상징적인 의미를 가지고 있었다면, 서양의 드래곤은 그저 산이나 바다에 살고 있는 파워풀한 마물에 불과했다.
서양의 드래곤은 자연에 대한 인간의 두려움, 경외심이 낳은 괴물로, 깊은 대지 속에서 보물을 지키거나 깊은 계곡 속에 자연을 지배한다.
그들은 거대한 날개로 창공을 휘젓고 다니며, 단단한 비늘로 몸을 보호하고, 입에서 화염을 뿜는 등 인간보다 월등한 힘을 가지고 있다. 그러나 단지 그 뿐이다. 드래곤은 거인(Titan)이나 오우거와 같이 한낱 강대한 괴물에 불과할 뿐, 인간사의 길흉화복을 점지하거나 하늘의 뜻을 대변하진 않는다.
이러한 양상은 기독교가 전파된 뒤에 더욱 심해졌다. 켈트 지역 등 일부 유럽에서는 신적인 존재로 추앙받던 드래곤은 기독교의 전파 이후 이런 믿음이 이단시되면서 차츰 사라졌다. 특히 기독교에서 <뱀=악>이란 공식이 성립되면서 뱀과 깊은 연관을 가진 드래곤은 악마의 힘을 지닌 마물로 격하되었고, 수많은 고전 설화에서 타도의 대상이 되었다.
서양에서 유명한 드래곤으로는 북유럽 신화의 유명한 지크프리트 서사시에 등장하는 '파프니르'라는 드래곤이다.
지크프리트는 아버지인 지그문트와 어머니인 효르디스 사이에서 태어났다. 지그문트는 지크프리트가 태어나기 전에 전장에서 전사하였고, 갈 곳을 잃은 효르디스는 지크프리트를 잉태한 상태로 덴마크의 왕 햐르프레크에게 거두어져 그의 가호를 받으면서 살게 된다. 햐르프레크는 지크프리트를 레긴이라는 남자에게 양자로 맡기는데, 레긴은 자신의 야망을 위해 지크프리트를 용사로 키우기로 결심한다. 레긴은 파프니르와 오토라는 두 형제를 가지고 있었다. 어느날 맏형인 오토가 아스가르드의 신들에 의해 부당하게 살해되자, 아버지인 후레이즈말은 그 배상으로 막대한 황금을 손에 넣었다. 그러나 후레이즈말은 그 황금을 노린 아들 파프니르에 의해 살해되었고, 황금을 손에 넣은 파프니르는 드래곤으로 변신해 구니타 황야에 숨어버렸다. 레긴은 그런 파프니르의 황금을 노려, 지크프리트에게 파프니르와 싸우도록 부추겼고, 그에게 희대의 명검인 '그람'을 만들어 주었다. 지크프리트는 파프니르가 물을 마시기 위해 다니는 길목에 굴을 파고 숨어있다가 기습으로 파프니르를 처단하게 된다.
지크프리트 서사시는 독일의 유명한 작곡가 바그너에 의해 가극으로 만들어질 정도로 북유럽에서 인기있는 이야기였다.
이 서사시에서 알 수 있듯이, 드래곤은 탐욕으로 가득찬 생물이며 이야기 속 주인공의 영웅적 행보를 강조하기 위해 흔히 재물로 쓰이는 '악의 보스' 정도로 인식되었다.
특히 서양의 드래곤은 D&D 룰에서 체계적으로 정리된 뒤 판타지에 단골 손님으로 등장하게 되었다. 드래곤의 종류에는 블랙, 화이트, 레드, 블루, 그린 처럼 색깔로 분류되는 것과, 골드, 실버, 브론즈 처럼 재질로 분류되는 메탈릭 드래곤이 있다. 드래곤의 외형 및 특징에 대해선 D&D 룰에 자세히 언급돼 있으니 길게 서술하진 않겠다.
메소포타미아의 티아마트
메소포타미아 지역의 용 신화는 세계에서 제일 오래된 용에 대한 이야기이다.
용이 마수의 개념인 서양이나 높은 도를 쌓은 신수인 동양과는 달리, 메소포타미아 지역의 용은 그야말로 완전무결한 신 그 자체이다. 실제로 메소포타미아 신화의 모든 신들은 한쌍의 용 부부에 의해 태어나며, 세계 역시 용의 몸으로 창조된다.
바빌로니아의 창세 신화를 적은 '에누마 엘리시'의 기록에 따르면, 메소포타미아의 신화는 이렇게 시작된다.
태초에 한 쌍의 용인 아프수(♂ Apsu: 민물의 바다)와 티아마트(♀ Tiamat: 짠물의 바다)가 살았다. 그들은 결합하여 아들을 낳았는데, 그가 바로 하늘의 신인 아누였고, 아누가 낳은 자손이 물의 신 에아였다. 바로 이 에아가 그때까지 주신이었던 아프수를 몰아내고 그 자리에 오른다.
신들의 행실을 못마땅하게 여긴 아프수는 지상의 모든 신들을 근절할 계획을 세우지만, 이를 눈치챈 에아가 신들을 미리 대피시켜놓자 실패하게 되고, 오히려 손자인 에아의 손에 아프수는 목숨을 잃게 된다.
아프수가 목숨을 잃자 분개한 티아마트는 7쌍의 뱀 푸슈마헤, 독뱀 바슘, 전갈 꼬리를 지닌 용 무수훗쉬, 반인반전갈의 길타브릴을 만들고 그 자신도 5개의 머리를 지닌 무시무시한 용으로 변신해 신들을 몰살시키려고 하나, 에아의 형제인 마르두크에게 패해 죽었다. 그녀의 육신은 양단되어 반신은 하늘이 되고, 반신은 땅이 되었다. 또한 티아마트 괴수 군단의 사령관이었던 킹구의 피에서 인간이 탄생하였다.
메소포타미아의 용은, 북구 신화의 거인 이미르 같이 태초의 신이자 세계의 구성요소가 된 원시신이었다. 따라서 능력치도 다른 지역에서 전승되어 내려오는 용보다 훨씬 강하며 전지전능에 가까운 힘을 구사한다.
서양의 '드래곤'은 이 메소포타미아 신화에서 전해진 것이 변형된 것이 아닌가 추측된다.
인도의 나가
하반신은 뱀이고 상반신은 인간인 인도의 용신이다.
'눈물을 마시는 새'나 '워크래프트' 등에 등장하여 인간 혹은 지상의 종족들에게 적대적인 사악한 종족으로 표현되었으나,
본래 인도 신화의 나가는 인간에게 우호적인 선량한 종족이다.
나가는 힌두교의 신 카드루의 자식들로, 수면 아래에 휘황찬란한 보석이 박힌 궁전에 살며 노래와 춤으로 하루하루를 보낸다.
나가의 남자는 나가, 여자는 나기니라고 불리며 불로불사를 상징한다. 또한, 인간의 수호신으로 여겨졌기 때문에, 앙코르와트 등 대부분 사원의 문 앞에 수호신상으로서 세워졌다.
불교가 발생한 후 나가는 천상과 지상을 이어주는 매개물로서 이해되었고, 윤회를 상징하게 되었다. 또한 석가모니를 보호하는 불법의 수호자로서, 각종 불상에서 좌선하는 석가를 보호해주는 모습이 많이 조각되었다.
또한 인도는 여러 인도 왕조의 선조로 등장하기도 한다.
인도의 나가는 중국의 용이 인도로 전파되어 변형된 것으로 여겨지며, 그 증거로 나가의 거처가 수중이라는 점, 그리고 선한 종족으로 등장한다는 점 등을 들 수 있다.
아즈텍의 케찰코아틀
케찰코아틀은 중남미 아즈텍의 신화에 등장하는 날개달린 뱀이다.
아즈텍인들에게 케찰코아틀은 그들의 주신이자, 가장 선량한 신, 왕의 권력을 상징하는 신성한 신이었다.
케찰코아틀은 아즈텍의 여러신 중에도 가장 강한 힘을 가지고 있었으며, 어떤 일이 있어도 인간을 배신하지 않았다. 그는 인간을 직접 창조한 조물주이자, 옥수수 재배법과 법과 술을 만드는 법, 신들에게 경배 의식을 드리는 법, 광물을 캐는 법과 옷을 만드는 법, 역법과 산술법, 풍습과 도덕까지 인간의 모든 지식을 전수해준 신이었다.
또한 케찰코아틀은 생명을 주관하는 신이자, 금성(샛별)의 신이었다. 금성은 밤의 어둠과 함께 지평선으로 모습을 감추고 다음날 아침 다시 떠올라 빛을 내기 때문에 죽음과 부활을 상징한다고 여겨졌다.
불행히도 이 케찰코아틀은 아즈텍인들의 멸망의 원인이 된다.
아즈텍 신화 속에, 케찰코아틀은 전쟁의 신 테스카틀리보카의 음모에 빠져 머나먼 서쪽의 땅 트릴라. 트라번(세상의 끝)으로 쫓겨나면서 '나는 위의 1년에 돌아올 것이다.'라고 예언하였다. 그런데 스페인이 아즈텍을 침공한 1519년은 우연히 신화에서 말하는 '위의 1년'이었다. 게다가 스페인인의 특징인 흰 피부와 검은 수염은 예언에서 나오는 케탈코아틀이 인간에게 내려올 때의 모습과 흡사했다. 때문에 아즈텍인들은 큰 저항 없이 스페인 침략군에 의해 정복당하게 된다.
케찰코아틀은 다른 이름으로 에에코아루(바람의 신), 토라위스카르반텍(금성의 신), 세아카틀(새벽의 신), 쇼로틀(쌍둥이의 신)이라고도 불린다.
그리스의 히드라
히드라는 그리스. 로마 신화에 등장하는 머리 9개 달린 괴수이다.
헤라클레스의 12과업 중 가장 어려운 상대 중 하나였던 히드라의 존재를 모르는 사람은 드물 것이다.
그럼 여기서 충격적인 사실 하나를 공개할까 한다.
히드라는 반인반수의 괴물인 에키드나와 피톤 사이에서 때어난 딸로, 레르나의 깊은 늪에 살고 있었으며, 무시무시한 독을 발산해 숨결만으로 사람을 능히 죽일 수 있었다.
그렇다! 히드라는 분명 성별상 여자였던 것이다!
헤라클레스는 히드라의 머리를 하나씩 잘라냈으나 베어낼 떄마다 새로운 머리가 2개씩 돋아났다. 때문에 헤라클레스는 조카인 이올라스의 도움을 받아 자신이 목을 베어낼 때마다 횃불로 그 자리를 지져 새로운 머리가 돋아나지 못하도록 하였다. 9개의 머리 중 단 하나만은 불사의 능력을 가지고 있어 횃불로도 재생을 멈출 수 없자, 헤라클레스는 그 머리를 거대한 바위 밑에 깔아버렸다.
이상으로 세계 여러 지역에서 전해져 내려오는 용에 대한 전설을 살펴보았다.
용의 정의를 '초인적인 거대 파충류'로 해놓고 나니 대상 범위가 조금 넓어진 감이 없지 않아 있는데;;
아무튼 세계의 용들은 때로는 그 민족의 독특한 사상을 반영하면서,
혹은 다른 지역의 영향을 받으면서 형성되었다.
우리의 상상을 초월하는 강대한 힘으로 때로는 우리에게 우호적이기도 하고, 때로는 사악한 존재로 표현되기도 하는 우리의 친숙한 이웃, 용!
인간의 상상력이 존재하는 한, 이 용에 대한 전설을 앞으로도 영원히 우리의 민간 전승 속에 살아 숨쉴 것이다.
-이외에 이런 용들도...-
요르문간드: 북구 신화에서 등장하는 거대 뱀. 악신 로키의 두번째 자식이며 미드가르드의 깊은 바다 속에서 세계수 이그드라실의 뿌리를 야금야금 갉아먹는 사악한 뱀이다. 훗날 신들의 황혼(라그나로크) 때 풀려나 신들 중 가장 강한 토르를 죽여버린다.
우로보로스: 연금술에서 무한의 창멸을 상징하는 용. 자신의 꼬리를 물고 있는 용의 형상을 하고 있으며 스스로 생식을 하고, 스스로 낳으며, 스스로 소멸한다.
아지다하카: 페르시아 신화에서 악신 앙그라 마이뉴가 만든 3개의 머리, 3개의 눈, 6개의 입이 달린 마룡. 바빌론의 클린터 성에 살며 1천가지 마법을 구사할 줄 안다. 세상의 모든 악을 창조하는 존재로서, 결국 여웅 파리둔에 의해 다미반드 산으로 유폐된다.
유룰룽구르: 온 몸이 구리로 된 뱀. 오세니아 지방의 신으로 인간의 생명을 관장한다. 성스러운 숲의 무지개 빛 샘에서 산다 하여 '무지개 뱀'이라고도 불린다.
아페피: 이집트 신화에 나오는 사악한 뱀. 해가 지면 태양의 신 라를 암흑 속으로 밀어내려 하나, 동이 트면 늘 라에게 패배한다. 우로보로스와 마찬가지로 무한한 창멸을 상징하며 벽화 등에서 라의 머리 위에 새겨져 있다.




 invalid-file
invalid-file














 invalid-file
invalid-file