예전 네이버펌질할때 뉴스 스크립한 기사입니다.. 많은 블로그에 포스팅된 글로 알고 입습니다. 저에게 필요한 기사에 모르는 사람도 있을수 있으니 포스팅결정.
[베타뉴스 김지현 기자]
웹2.0의 분위기와 함께 주목할만한 스마트한 웹사이트 26개 정도를 정리해보았다. 이들 사이트를 통해 보다 편리하고 유용한 인터넷 서비스 사용을 할 수 있기를...
1. 끄적거린 메모도 일상의 정보이다.
포스트잇을 대처하는 PC용 메모 관리툴로는
컴퓨터에 설치해서 사용하는 포스트잇 유티리티가 있었다. 이 유틸리티를 이용하면 실제 포스트잇처럼 다양한 색상의 메모지를 바탕화면
어디든 가져다 붙일 수 있다. 또한 이 같은 프로그램은 알림 기능도 제공되어 간단한 약속을 기록하고 시간이 가까워지면 이를
알려주기도 한다. 하지만, 이 같은 포스트잇은 2대 이상의 PC에서는 사용하기가 불편하다. 포스트잇을 설치하지 않은 다른
PC에서는 메모 내용을 확인하지 못하고 한 곳에 기록된 포스트잇 내용은 쉽게 다른 PC와 공유하기 어렵기 때문이다.
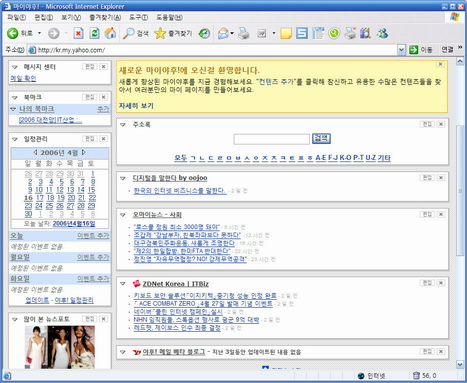
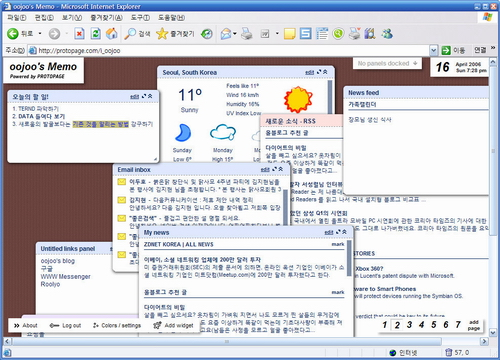
이 같은 불편함을 해소해주는 WWW 메모지가 각광을 받고 있다. 프로토페이지라는 사이트는 웹브라우저 내에 여러 개의
메모지를 자유자재로 배치하여 브라우저를 포스트잇으로 구성할 수 있도록 해준다. 마치 바탕화면에 여러 개의 포스트잇을 부착하는
것처럼 브라우저 내에 메모지를 부착할 수 있다. 게다가 프로토페이지는 메모지 외에도 날씨, RSS 뉴스, 전자우편, 북마크 등의
다양한 위젯을 추가할 수 있도록 해준다.
☞ 메모 기록과 RSS 뉴스와 메일을 관리해주는 프로토페이지: http://protopage.com
또한, 웹노트는 다른 사용자와 메모 내용을 함께 공유하며 내용을 업데이트할 수 있는 협업 기능을 제공한다. 단,
웹노트는 별도의 로그인 기능이 제공되지 않으며 생성된 페이지는 암호 등으로 보호되지 않으므로 누구나에게 공개될 수 있다. 이렇게
만들어진 메모 페이지는 쉬운 URL로 구성되므로 다른 사용자에게 이 URL만 알려주면 바로 쉽게 메모 내용을 공유할 수 있다.
☞ 메모를 공유하고 협업으로 기록할 수 있는 웹노트: http://www.aypwip.org/webnote
2. 동영상 시대를 위한 동영상 공유 서비스
2005년부터 국내 포탈에서는 UCC
열풍이 불어닥치고 있다. UCC란 User Created Contents라는 뜻으로 사용자가 직접 만든 콘텐츠를 말한다. 기존
언론이나 미디어에서 만드는 콘텐츠보다 더 방대하고 다양한 주제를 가진 UCC는 포탈의 볼거리를 풍성하게 해주고 있다. 특히
디카의 보급이 급속히 진행되면서 2004~2005년에는 사진이 UCC의 주요한 포맷이 되었다. 하지만, 2006년에는 동영상이
UCC의 주요 포맷으로 급부상하고 있다.
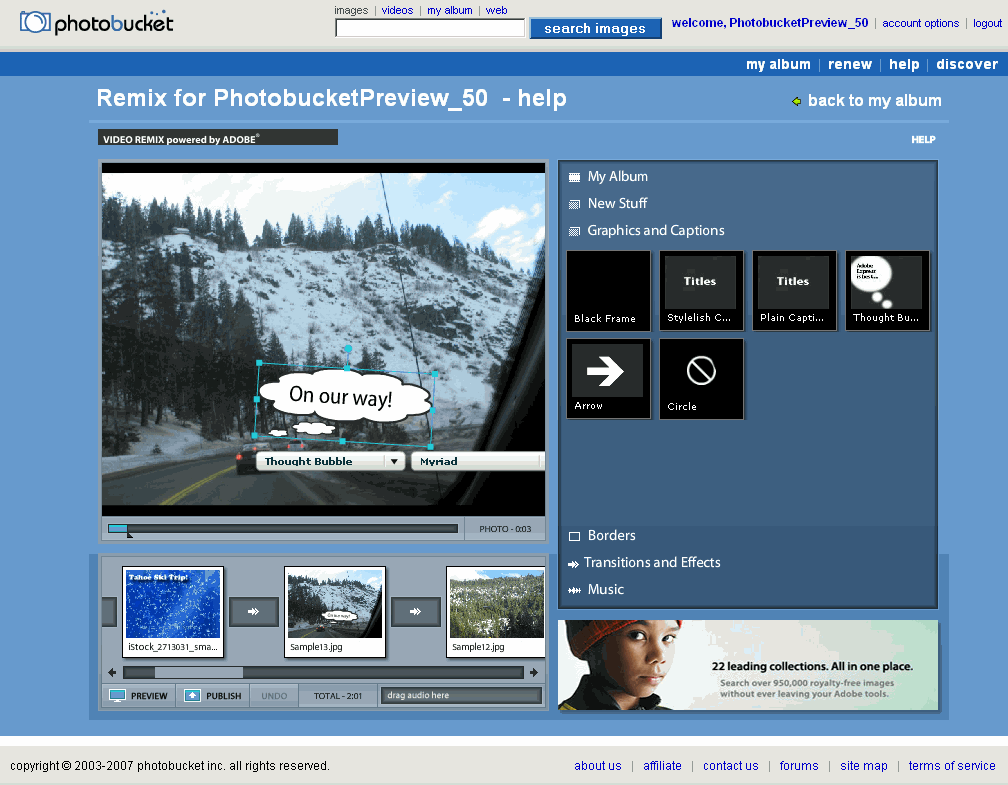
그렇다보니 사용자가 제작한 동영상을 업로드하고 공유할 수 있는 서비스가 인기리에 소개되고 있다. Youtube는
사용자가 업로드한 동영상 파일을 플래시 형태로 변환해줌으로써 빠르고 직관적인 UI의 구성이 가능하다. 물론 업로드한 동영상은
태그를 이용해 분류할 수 있으며 다른 웹사이트에서도 쉽게 가져다 사용할 수 있도록 지원해준다. 최근 국내의 포탈 사이트에서도
이러한 동영상 서비스를 지원하고 있다.
☞ 플래시로 빠르고 직관적인 동영상 공유 사이트 : http://www.youtube.com
☞ RSS와 동영상 클립을 flickr에 보낼 수 있는 서비스 : http://www.vimeo.com
3. 여러 메신저를 한 번에 사용하는 웹메신저웹통계 정보를 제공하는
코리안클릭의 자료에 따르면 한국 사용자의 경우 평균적으로 약 2개 정도 되는 인스턴트 메신저를 사용하고 있다. 나의 경우만 해도 간혹 사용하는 ICQ와 자주 사용하는
MSN 메신저, 가끔 사용하는
구글토크와
네이트온,
야후 메신저 등 4개 정도의 메신저를 사용하고 있다. 그렇다보니 이들 메신저를 한꺼번에 실행하면 시스템 리소스도 많이 사용할 뿐 아니라 정신이 없다.
하지만, 통합 메신저 서비스인 meebo를 사용하면 이러한 번거로움이 해결된다. Meebo는 웹메신저이면서 5개의
메신저(AIM, ICQ, 야후메신저, 구글토크, MSN 메신저)를 지원한다. 이들 5개의 메신저를 Meebo 메신저 하나로
통합해서 사용할 수 있다. 웹메신저인만큼 시스템 리소스도 적게 차지할 뿐 아니라 가벼우며 5개의 메신저를 하나의 메신저에서
통합해서 사용할 수 있어 편리하다.
☞ 여러 메신저를 통합해서 관리해주는 웹메신저 : http://www.meebo.com
4. 팟캐스팅을 위한 음성 녹음 사이트
팟캐스팅은 자신만의 라디오쇼를 제작하는
1인 미디어 서비스이다. 국내에서는 널리 사용되고 있지 않지만 미국, 유럽에서는 아이팟을 이용해서 팟캐스팅을 청취하는 사용자가
늘어가고 있다. 팟캐스팅은 일종의 오디오 블로그로써 글 대신에 음성과 음악 등으로 블로깅을 하는 것을 일컫는다. 이렇게
팟캐스팅이 인기이다보니 음성을 녹음해서 저장하고 이것을 RSS로 피딩하고 전자우편으로 발송하거나 다른 사용자와 공유할 수 있는
서비스가 등장하고 있다.
Slawesome은 플래시로 구현된 녹음툴을 이용해서 음성을 녹음하고 이렇게 녹음된 데이터를 RSS로 피딩하고 쉽게
다른 곳(블로그나 기타 게시판)에 쉽게 붙일 수 있도록 해준다다. 이곳에서 녹음한 데이터는 저장해두고 필요로 하는 다른 인터넷
사이트에서 불러다 사용할 수 있는 것이다. 또한 전자우편으로 녹음된 소리를 전송할 수도 있다.
☞ 플래시로 구현된 음성 녹음기와 공유 서비스 : http://www.slawesome.com
5. 함께 공동으로 문서를 작성하기 위한 협업 서비스우리가 컴퓨터로 생산적인 일을 할 때는 대개 문서를 작성할 때이다. 특히 회사원인 경우에는 컴퓨터를 이용해서 각종 보고서와 제안서를 작성한다. 우리는 이렇게 문서를 작성할 때 MS워드,
파워포인트,
엑셀 등의 오피스 프로그램을 이용한다. 하지만, 이 같은 어플리케이션의 가장 최대 단점은 공동으로 다른 사용자가 협업을 하며
문서를 완성하기 어렵다는 점이다. 현대 사회에서는 과거와 달리 협업, 공동작업이 보편화되어 문서도 공동으로 작업하는 경우가
비일비재하다. 하지만, 기존 어플리케이션은 이러한 공동 작업에 제한이 있다.
그런 이유로 협업을 도와주는 웹서비스가 큰 관심을 받고 있다. Writely는 2006년 3월구글에 인수된 사이트로
WWW에서 공동으로 문서를 공유하고 함께 작업할 수 있도록 해준다. 특히, MS워드에서 사용하는 DOC 파일을 지원하며 공유
문서에 이미지 파일의 삽입도 가능하다. 게다가 이렇게 만들어진 문서는 PDF로 저장할 수도 있다. 버전별로 문서를 관리할 수
있어 공동으로 문서를 수정한 내역에 대해 한 눈에 확인하고 과거의 버전으로 되돌릴 수도 있어 편리하다.
☞ 공동 문서 작업에 적합한 Writely : http://www.writely.com
☞ 공동 문서를 쉽게 생성, 공유할 수 있는 Writeboard : http://www.writeboard.com
☞ 다양한 사람들과 함께 협업하며 문서를 완성하는 webcollaborator : http://webcollaborator.com
6. 일정관리, 시간관리마저 WWW으로 옮겨온 웹캘린더
캘린더 서비스는 이메일에
이어 개인 대상의 킬러 어플리케이션으로 자리 잡을 것이라는 전문가들의 예측이 쏟아져 나오고 있다. 시간관리를 위한 툴로서
일정관리 SW는 다이어리와 달력, 메모지를 대처하리라 생각된다. (마치 메일이 우편을 대체한 것처럼...) 하지만 기존 전자
일정 관리 SW는 단지 기존 오프라인 일정을 온라인으로 옮겨왔을 뿐, 인터넷의 장점인 공유와 커뮤니케이션, 디지털 연계 등의
특성을 제대로 활용하지 못했다.
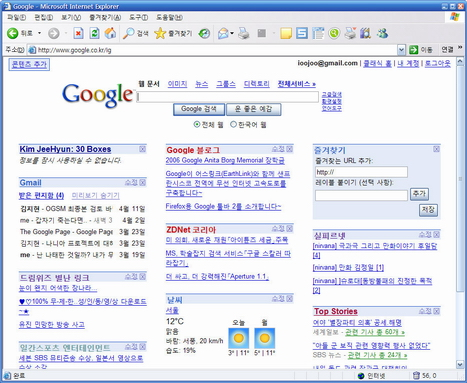
하지만, 전자 캘린더가 WWW에서 제공되기 시작하면서 캘린더의 모습이 많이 달라지고 있다. 캘린더의 내용을 다른
사용자와 공유하고, 다양한 서비스(메일, 지도, RSS 등)와 연계하여 활용되기 시작하고 있는 것이다. 구글에서 발표한
웹캘린더는 바로 이러한 특징을 가지고 있다.
① 텍스트만으로 한 번에 일정을 입력하는 Quick Add
② 드래그앤 드랍으로 쉽게 일정을 수정할 수 있는 손쉬운 UI
③ 하나 이상의 다양한 스케줄표를 추가할 수 있다.
④ 등록된 일정을 다른 사용자와 쉽게 공유하고 일정에 코멘트를 추가할 수 있다.
⑤ RSS를 지원해 일정을 RSS 리더기 등을 통해 구독할 수 있다.
☞ 뛰어난 공유 기능을 제공하는 구글 캘린더 : http://calendar.google.com
☞ 다른 사용자와 커뮤니티 일정 관리를 지원하는 planzo : http://www.planzo.com
☞ Ajax로 구현된 일정관리 : http://www.calendarhub.com
7. 할 일 관리를 위한 To Do List 정리
컴퓨터는 정확하다. 그렇기
때문에 사람처럼 깜빡 잊거나 혼란스러워하지 않는다. 그런 이유로 컴퓨터로 할 수 있는 유용한 기능 중 하나가 바로 일정과 할일을
관리하는 기능이다. 언제까지 무엇을 해야 하는지를 상기시켜주고 관리해주는 TO DO List는 아웃룩이나 각종 개인 정보
관리기(PDA 또는 PIMS 유틸리티)에서 빠지지 않고 등장하는 기능이다.
Remember the milk 사이트는 할일을 목록별로 리스트업하여 관리해주는 서비스를 제공한다. 언제까지 무엇을
해야 하고 중요도는 얼마나 되는지 그리고 할 일에 간단한 메모를 기록해 넣을 수 있도록 해준다. 특히 할 일의 마감 시간이
가까워오면 메신저로 할 일에 대한 내용을 보내주기도 하고, 다른 사용자와 공유할 수도 있다.
☞ 할 일을 다른 사용자와 공유하고 메신저로 보내주는 사이트 : http://www.rememberthemilk.com
8. PC를 디지털 멀티미디어 허브, 서버로 탈바꿈하자.
컴퓨터가 업무와 생활의
중심이 되면서 컴퓨터에는 방대한 데이터가 쌓여가고 있다. 각종 오피스 문서는 물론 이거니와 음악, 동영상, 사진 등의 멀티미디어
데이터가 쌓인다. 이러한 멀티미디어 데이터는 디카와 캠코더로 생산되며 디지털 음악도 MP3 파일로 구매하면서 점점 더 많은
파일이 컴퓨터에 쌓여가고 있는 것이다. 아무리 WWW에서 사진과 동영상, 오디오를 저장해주는 공간을 제공하고 이를 공유해주는
서비스를 제공한다고 하지만 이것은 한계가 있다. 돈을 벌려는 WWW 사이트가 개인에게 무제한으로 그러한 공간을 제공할리는 없기
때문이다.
ORB는 PC에 저장된 동영상, 이미지, 오디오 등을 인터넷을 이용해서 스트리밍으로 공유하고 재생할 수 있는 서비스를
제공한다. 굳이 WWW에 파일을 업로드하지 않아도 내 PC를 서버로 만들어 PC에 저장된 파일을 인터넷의 다른 사용자들이
공유하고 확인할 수 있는 서비스를 제공하는 것이다. 이 서비스를 사용하기 위해서는 ORB 프로그램을 PC에 설치하고 ORB에
가입하면 된다. 물론 서비스 사용은 무료이며, PC에 ORM를 실행해두면 인터넷을 이용해 어디서든 ORB가 설치된 PC에
연결해서 각종 멀티미디어 파일을 재생해서 볼 수 있다.
☞ PC에 저장된 멀티미디어 파일을 스트리밍으로 재생해주는 ORB : http://www.orb.com
9. 개인화 포탈에서 모든 것을 해결한다.
우리는 뉴스를 보고 검색을 하기 위해
포탈에 들른다. 또한, 전자우편을 확인하기 위해 웹메일 사이트를 들르고, 블로그에 게재된 글을 보기 위해 각각의 블로그 사이트를
방문한다. 하지만, 개인화 포탈을 이용하면 여러 개의 웹사이트에서 제공되는 서비스를 하나의 페이지에서 해결할 수 있다. 내가
보고 싶은 것을 한 곳에서 볼 수 있는 철저히 나만을 위한 포탈 서비스를 만들 수 있는 개인화 포탈이 각광을 받고 있다.
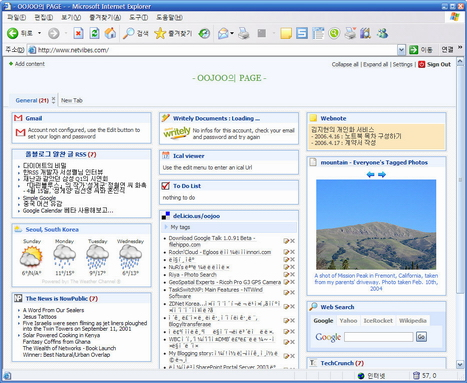
넷바이브는 각종 RSS 기사와 검색, 노트, 플리커의 이미지, 날씨 등의 인터넷 서비스를 하나의 페이지에 설정해서 볼
수 있는 개인화 서비스를 제공한다. 넷바이브를 이용하면 단지 뉴스 정보만을 배치하는 것이 아니라 Web 2.0 기반의 플리커,
Writely, 딜리셔스 등의 다양한 웹서비스를 사용할 수 있다. 내가 보고 싶은 콘텐츠와 자주 사용하는 웹서비스를 한 곳에서
사용할 수 있는 것이다.
☞ 개인화 포탈 서비스 넷바이브 : http://www.netvibes.com
10. 사진에 자동으로 태깅을 기록해준다.
디카로 촬영된 사진에는 추억이 기록되어
있다. 예를 들어, 사진 한 장에는 언제, 어디서, 누구에 대한 정보가 기록되어 있다. 하지만, 우리는 촬영된 사진에 대해
일일히 이러한 정보를 기록하는 것에 번거로워하고 귀찮아 한다. 촬영한 사진 파일을 PC에 저장해서 각 사진의 파일 이름을
변경하는 것조차 버거운데 어떻게 각 파일에 대한 정보까지 일일히 기록하겠는가.
하지만, Riya의 서비스는 이러한 것을 자동으로 기록할 수 있도록 해준다. Riya는 자동으로 사진 속에 포함된
얼굴과 건물을 인식해서 이것을 기반으로 사진을 분류해준다. 또한 사진 파일의 메타정보를 활용해서 촬영한 시간과 디카 정보를
기반으로 자동 태깅을 입력해준다. 이를 기반으로 보다 쉽게 사진을 분류할 수 있도록 도와준다.
☞ 사진을 자동으로 태깅을 해주는 Riya : http://www.riya.com
☞ 한국의 자동 얼굴 인식 사진 관리기 : http://www.olalog.com
11. 기타 사이트
그룹끼리 공동의 프로젝트를 관리하고 협업을 위한 툴로 MS의 TeamX나 네이버의 플랜후드를 WWW에서 구현한 서비스이다. 특히 Wiki-Style을 적용해서 상당히 서비스가 유연하고 여러 사용자가 공동으로 관리하기에 편리하다.
☞ http://www.centraldesktop.com/tour_overview
나를 중심으로 회사, 친구, 각종 동호회, 단체의 복잡한 스케줄 관리를 편안하게 할 수 있도록 해주는 일정 관리
툴이다. 기존 툴과는 달리 다른 사람들과 일정을 쉽게 공유하도록 했다. 아웃룩의 일정관리를 WWW(Ajax 기반)으로 구현하고
그것을 다른 사용자와 쉽게 공유할 수 있는 서비스이다.
☞ http://www.airset.com
Wiki 시스템을 기반으로 구성된 노트이다. 여러 사용자들이 하나의 노트(WWW Page)를 공동의 작업창으로 활용한 서비스로 기존의 Application으로 수행하기에 한계가 있던 공유, 협업의 문서 작성을 보다 쉽게 해준다.
☞ http://jotlive.com/about/screenshots
북마크 정보를 공유하는 사이트로서 구글과 같이 간편한 UI가 특징이다. 유용한 정보를 담은 인터넷 페이지를
간단한 코멘트 그리고 태그와 함께 저장해둘 수 있다. 이렇게 저장된 페이지 정보는 다른 사용자들과 공유할 수 있도록 해준다.
특정한 태그에 대해 북마킹된 페이지들 정보를 확인할 수 있어 특정 주제에 대한 인터넷 상의 웹페이지들을 쉽게 검색할 수 있도록
해준다.
☞ http://Del.icio.us
Flickr는 대표적인 Web2.0 사이트로서 사진을 효과적으로 관리하는 서비스를 제공한다. Flickr에
저장한 사진은 다른 웹사이트에서 쉽게 가져다 쓸 수 있도록 해준다. 또한, 사진에 태그를 붙이고 태그를 이용해서 사진을 쉽게
분류하고 관리할 수 있도록 해준다. 딜리셔스와 마찬가지로 태그를 기반으로 해서 사용자들이 등록한 사진을 쉽게 공유하고 검색할 수
있다.
☞ http://www.flickr.com
자바를 기반으로 구축한 웹 오피스 프로그램으로 무료로 엑셀, 파워포인트, 워드 등의 문서를 편집하고 생성할 수
있는 기능을 제공한다. WWW에서 구현된 서비스이기 때문에 별도의 프로그램을 설치하지 않아도 되며 인터넷 사용이 가능한 곳에서는
어디든 사용이 가능하다. 특히, 다른 사용자와 문서를 공동으로 편집하고 웹브라우저 내에 오피스 문서를 삽입하고 쉽게 볼 수
있도록 해준다.
☞ http://www.thinkfree.com
블로그에 기록하는 코멘트를 한 곳에서 쉽게 관리할 수 있도록 해준다. 수 많은 블로그에 기록한 코멘트를 한 곳에서 확인할 수 있어 내가 기록한 코멘트에 대한 블로그의 포스팅 기사 목록을 관리하기 용이하다.
☞ http://www.cocomment.com
Roll Your Own Search Engine의 줄임말로 말 그대로 나를 위한 검색엔진을 만들어준다.
구글에서 정보를 검색하면 수억개의 인터넷 페이지를 대상으로 정보를 찾아준다. 그렇다보니 너무 많은 검색 결과로 인해 정작 꼭
필요한 정보를 쉽게 찾을 수 없게 된다. Rollyo는 특정한 사이트들만을 대상으로 검색을 하도록 검색의 범주를 정해주는
서비스이다. 예를 들어, 중앙일보와 조선일보 그리고
미디어다음
3곳의 사이트에서만 정보를 검색하고자 한다면 Rollyo에서 이들 3개의 사이트를 하나의 그룹으로 만들어두면 이들 3곳만을
대상으로 정보를 검색할 수 있다. 또 이렇게 구성한 나만의 검색엔진은 딜리셔스처럼 다른 사용자들과 공유할 수 있다. 다른
사용자의 경험으로 유용하다고 판단해 만든 전문분야의 검색엔진을 공유해서 사용할 수 있는 것이다.
☞ http://www.Rollyo.com
이전의 WWW Page들에 대한 HTML 데이터를 모두 저장해두는 인터넷 아카이브 사이트이다.
www.daum.net의 5년 전 모습이나 www.naver.com의 1년전 모습이 궁금하다면 아카이브 사이트를 통해 과거의 웹
사이트 모습을 살펴볼 수 있다.
☞ http://www.archive.org